반응형
WPF 메트로 테마 라이트와 다크를 적용해보도록하겠습니다.
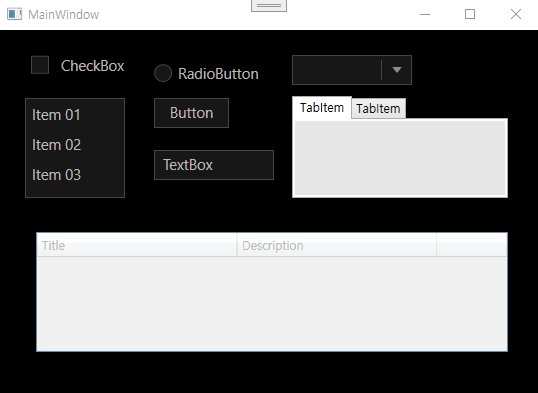
1. 기본 WPF 화면은 아래와 같습니다.

2. 메트로 테마를 NuGet에서 설치합니다.
(1) 프로젝트 참조의 팝업 메뉴 NuGet 패키지 관리를 클릭합니다.

(2) 메트로 다크 테마와 메트로 라이트 테마를 설치합니다.

(3) 프로젝트에 Themes 폴더가 생성되고, Metro는 라이트, MetroDark를 다크 테마입니다.

3. 메트로 라이트 테마 적용하기 위해서 App.xmal에 아래와 같이 수정합니다.
<Application x:Class="WpfTheme.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfTheme"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- Metro Light -->
<ResourceDictionary Source="Themes/Metro/Metro.MSControls.Core.Implicit.xaml" />
<ResourceDictionary Source="Themes/Metro/Metro.MSControls.Toolkit.Implicit.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
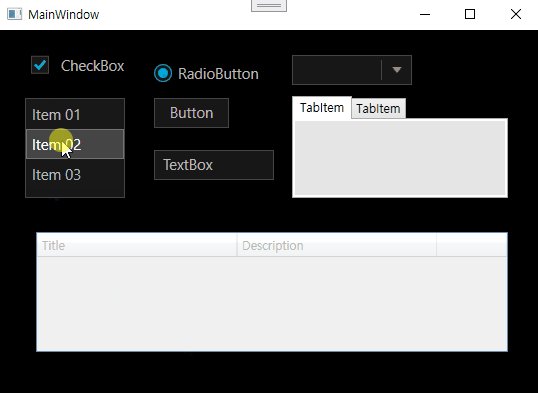
4. 프로젝트를 시작해서 메트로 라이트 테마를 확인 해보세요.

5. 메트로 다크 테마 적용하기 위해서 App.xmal에 아래와 같이 수정합니다.
<Application x:Class="WpfTheme.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfTheme"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- Metro Light -->
<!--
<ResourceDictionary Source="Themes/Metro/Metro.MSControls.Core.Implicit.xaml" />
<ResourceDictionary Source="Themes/Metro/Metro.MSControls.Toolkit.Implicit.xaml" />
-->
<!-- Metro Drak -->
<ResourceDictionary Source="Themes/MetroDark/MetroDark.MSControls.Core.Implicit.xaml" />
<ResourceDictionary Source="Themes/MetroDark/MetroDark.MSControls.Toolkit.Implicit.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
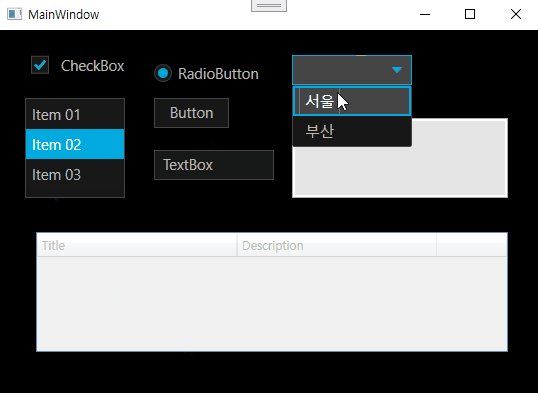
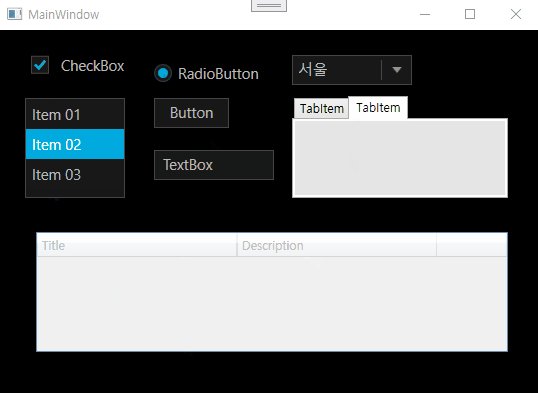
6. 프로젝트를 시작해서 메트로 다크 테마를 확인 해보세요.
(Window의 Backgroud 색상을 블랙으로 지정했습니다.)

※ Infragistics의 메트로 테마는 아쉽게도 DataGrid, TabControl 등은 지원하지 않습니다.
메트로 테마에서 지원하는 Control은 아래와 같습니다.

반응형
'프로그래밍 속 지혜 > WPF' 카테고리의 다른 글
| WPF - WebBrowser에 사이트 연결 오류 시 처리하기. (3) | 2021.05.07 |
|---|---|
| WPF - DataGrid에 동적으로 Column 추가하기 (1) | 2021.04.01 |
| WPF - Application의 DispatcherUnhandledException를 이용한 모든 Exception 처리 (2) | 2021.02.25 |
| WPF - Chart 구현하기 (2) | 2021.02.23 |
| WPF - 백그라운드 그라데이션(Background Gradient) (2) | 2021.02.22 |



댓글